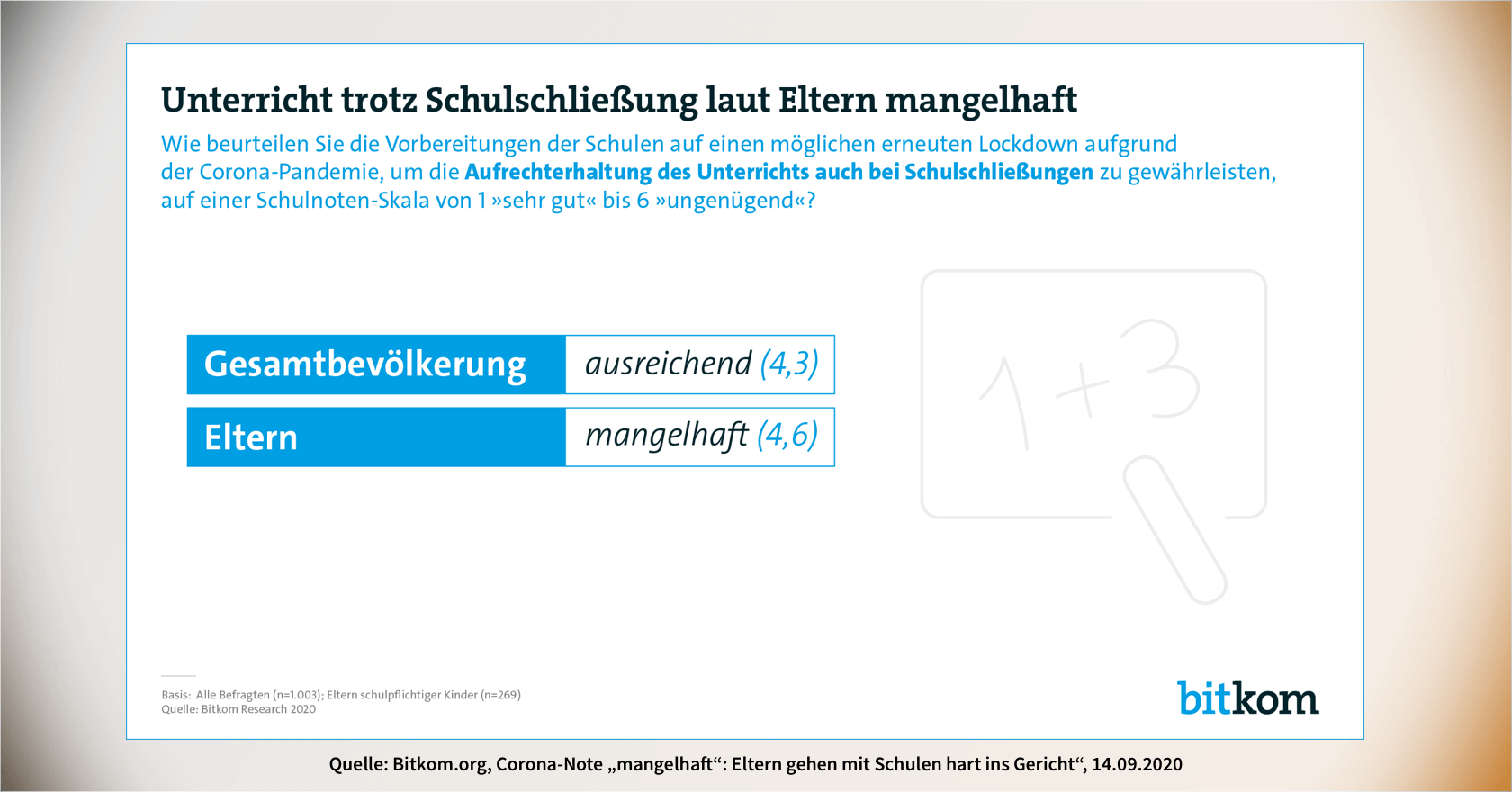
Eltern benoten Schulen mit "mangelhaft" – ist das berechtigt?
Die Eltern haben in der aktuellen Bitkom-Umfrage Schulen mit der Note „mangelhaft“ abgestraft … ist das berechtigt?
Nun, die letzten Monate haben gezeigt, dass innerhalb des Bildungswesens längst überholte Strukturen und mangelnde Digitalisierung ein Thema ist. Keine Frage.
Ein Grundproblem liegt noch woanders: die Denkweise unseres Bewertungssystems.
Die Eltern haben benotet auf Basis von standardisierten Fragen. Soweit so gut. Eben, weil sowohl Interviewer als auch Befragten (hier u.a. Eltern) ein Benotungssystem von „sehr gut“ bis „ungenügend“ kennen. Seit Jahrzehnten.
Die Art des Lernens hat sich drastisch geändert. So sehr, dass manche Eltern z.B. nicht verstehen, dass „Lernen durch Spiel“ hervorragend funktioniert. Wie früher „Indianer spielen“, um u.a. Teamfähigkeit zu stärken. Eine Kompetenz, die uns auch in der Klasse genutzt hat.
Moderne Bewertungssysteme müssen sich an Kompetenzen richten: Wo liegen die Stärken? Wo kann Schule dies aktiv stärken? Auch ortsunabhängig. Digitale Mittel können super entlastend unterstützen – Lehrer sind auch nur Menschen, die den Überblick behalten wollen.
Digitalisierung ist eine Chance, ein modernes Bewertungs- und Lernsystem schnell zu etablieren. Note „mangelhaft“ kann dies nicht!